A look at our development workflow for modular JavaScript inside Webflow
We almost always use Finsweet Developer Starter — a simple yet powerful template that connects a full JavaScript/TypeScript development environment to any Webflow project.
Why write code if Webflow already exists?
Even the simplest landing pages often require logic or animations that go beyond Webflow's built-in capabilities.
This includes:
- Smart components (like tabs, sliders, dynamic filters)
- Animations that can't be built with Webflow Interactions
- Small utilities — from theme toggles to scroll effects
Why Developer Starter?
Webflow doesn't offer a direct, convenient way to write and test JavaScript in real-time. You can’t open VS Code and instantly sync it with your live Webflow site — which you'd normally expect in modern frontend workflows.
Finsweet Developer Starter solves this:
- clone the template from GitHub
- run the local dev server
- write and test your scripts with live reload — Ctrl+S / Cmd+S and see the update in your browser instantly
It basically turns Webflow into a near-complete frontend environment.
How We Use It
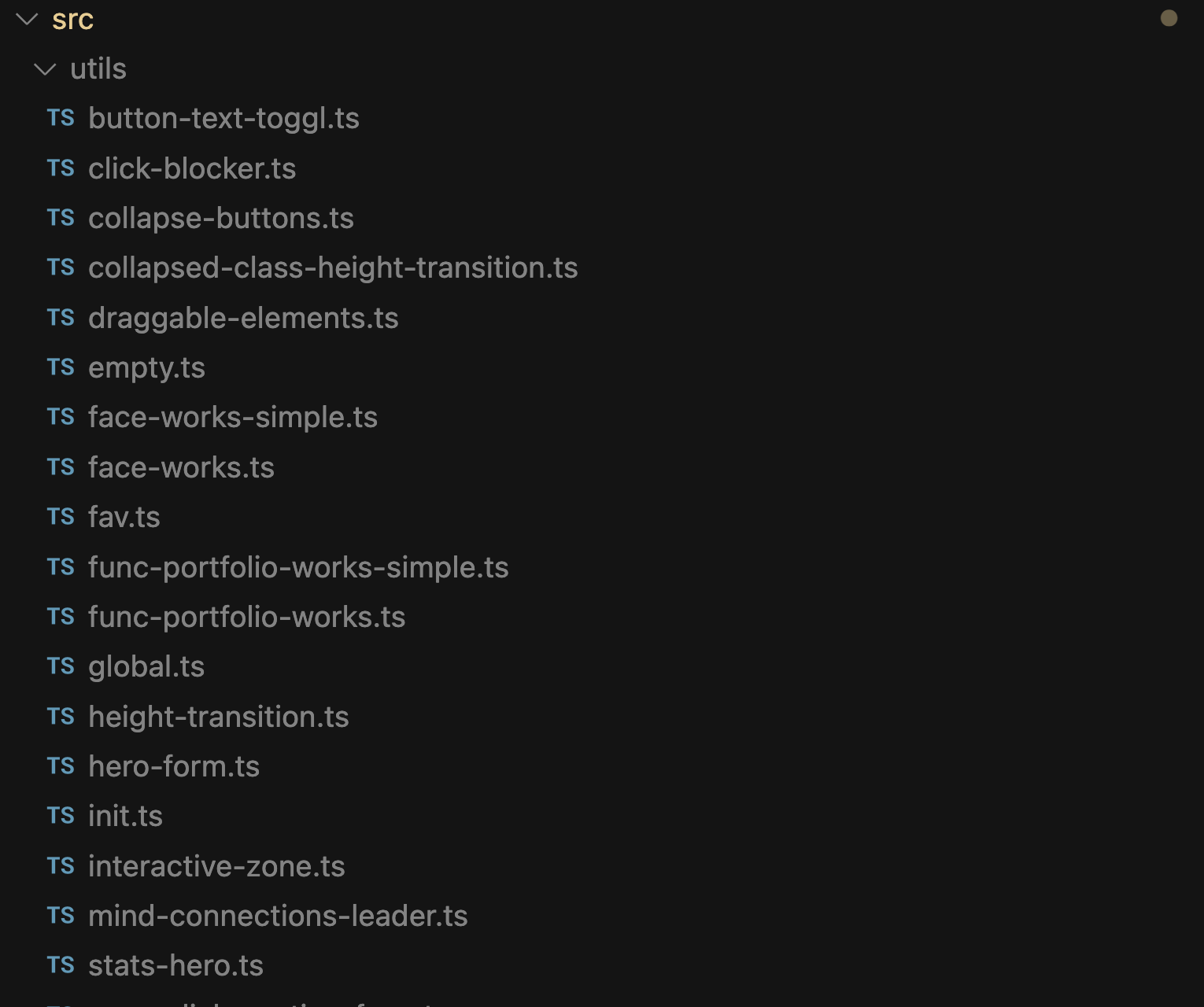
We organize code by component: every section or interactive element on the site gets its own file. Everything is written in TypeScript, with each component having isolated logic.

The result is a clean, readable, and maintainable codebase that is:
- easy to update
- easy to hand off to other devs
- easy to scale as the project grows
It works equally well for small websites and large, logic-heavy builds.
What’s Next
We no longer imagine Webflow development without custom code. Developer Starter is a bridge between the visual workflow and real development. It's ideal for anyone who wants to keep their project clean, scalable, and flexible.
Huge thanks to the Finsweet team for releasing such a powerful tool — and for making it completely free.
📌 Useful link:

Artem Kopytok
{wf-dev} kopytok

